- 创建项目web >vue create web30_3
- 》创建过程中选项 选择 Manually select features
- 》创建过程中选项 选择Babel,Router, Vuex
- 》创建过程中选项 选择版本3.0
- 》创建过程中选项 选择In dedicated config files
- 》创建过程中选项 如果保存选择,则对 Save this as a preset for future project 选择yes
- cd web30_3
- npm run serve
- 安装插件 >npm i element-plus --save 注--save作用是项目拷贝时已经有包保存
- 修改src下main.js文件,见编程说明部分2.1
2.1 main.js 修改说明
增加两行内容
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
再用use引入。这点与vue2.0 编程一致。
import {createApp} from 'vue' import App from './App.vue' import router from './router' import store from './store' import ElementPlus from 'element-plus' import 'element-plus/lib/theme-chalk/index.css' createApp(App).use(store).use(router).use(ElementPlus).mount(rootContainer:'#app')2.2 设计login页面
设计表单,形成为独立Login页面,可以单独建立目录来存放,如后台 /back,则该文件为src/views/back/Login.vue
全部代码为:
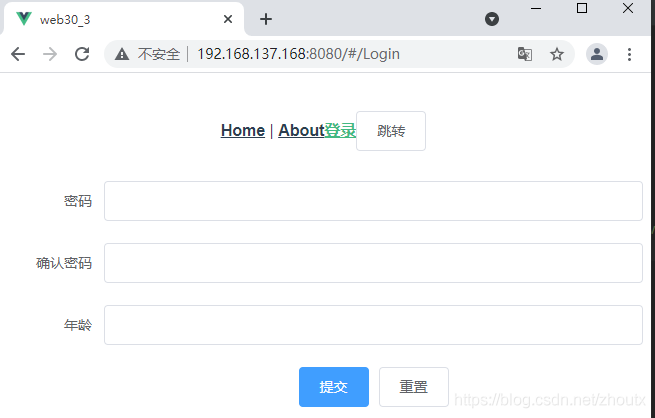
<template> <el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="密码" prop="pass"> <el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="确认密码" prop="checkPass"> <el-input type="password" v-model="ruleForm.checkPass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input v-model.number="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> </template> <script> export default { data() { var checkAge = (rule, value, callback) => { if (!value) { return callback(new Error('年龄不能为空')); } setTimeout(() => { if (!Number.isInteger(value)) { callback(new Error('请输入数字值')); } else { if (value < 18) { callback(new Error('必须年满18岁')); } else { callback(); } } }, 1000); }; var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm.checkPass !== '') { this.$refs.ruleForm.validateField('checkPass'); } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.ruleForm.pass) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; return { ruleForm: { pass: '', checkPass: '', age: '' }, rules: { pass: [ { validator: validatePass, trigger: 'blur' } ], checkPass: [ { validator: validatePass2, trigger: 'blur' } ], age: [ { validator: checkAge, trigger: 'blur' } ] } }; }, methods: { submitForm(formName) { alert(1) this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> <style scoped> </style>2.3 App.vue 嵌入login页面
<router-link to="/Login">登录</router-link> <el-button @click="this.$router.push('/about')">跳转</el-button>全文件如下:
<template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/Login">登录</router-link> <el-button @click="this.$router.push('/about')">跳转</el-button> </div> <router-view/> </template> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color: #42b983; } </style>2.4 修改路由文件
router/index.js 需要配置网页路由
, { path: '/Login', name: 'Login', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/back/Login.vue') } 形成为如下文件
import { createRouter, createWebHashHistory } from 'vue-router' import Home from '../views/Home.vue' const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') }, { path: '/Login', name: 'Login', component: ()=>import('../views/back/Login') } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default routerD:\workspace_vue\web30_3>npm run serve
> web30_3@0.1.0 serve D:\workspace_vue\web30_3
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 7941ms
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.137.168:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
现在可以输入网址,http://192.168.137.168:8080/,在浏览器可以看到首页Home,再点击登录,可以进入登录页面。后面就是后台的对接工作了。
http://192.168.137.168:8080/

点击登录得到:

热门文章
- 香港VPN | 3月9日23M/S|免费V2ray/SSR/Clash/Shadowrocket免费节点订阅分享
- 香港VPN | 3月19日22.3M/S|免费V2ray/SSR/Clash/Shadowrocket免费节点订阅分享
- 函数的返回值存储问题
- 动物疫苗厂家有哪些牌子(动物疫苗生产厂家排名)
- 动物防疫方针政策解读(动物防疫实施办法)
- 宠物领养市场调研报告范文(宠物领养项目背景)
- 香港VPN | 4月16日21M/S|免费SSR/V2ray/Shadowrocket/Clash免费节点订阅分享
- 成都动物免疫中心(成都动物疫苗接种点)
- 香港VPN | 4月4日18.8M/S|免费SSR/V2ray/Clash/Shadowrocket免费节点订阅分享
- vue使用trim修饰符去掉空格